v0.9.9の正式版に入れたいものに、Markdownプレビューとコードハイライトのスタイル変更がありますので、プレリリース3として公開します。
プレリリースはほぼ自分が会社で使いたい目的でもあるのですが・・・
今回は、Markdownプレビュー用のCSSと、コードハイライト用のCSSを環境設定画面から変更できるようにしています。
MarkdownプレビューCSS
Markdownプレビュー用のCSSは、サンプルとしていくつか選択できるようにしておきましたが、気に入らない方はVaNT.exeと同じフォルダにある「Styles」フォルダにCSSファイルを入れれば、環境設定画面で選択できるようになっています。
コードハイライトCSS
コードハイライト用のCSSは、highlight.jsに付属のものをそのまま入れましたので、嫌というほど種類がありますので、これを追加したいという要望は出ないと思いますが、一応「highlight\sytes」フォルダにCSSを入れれば、環境設定から変更できます。
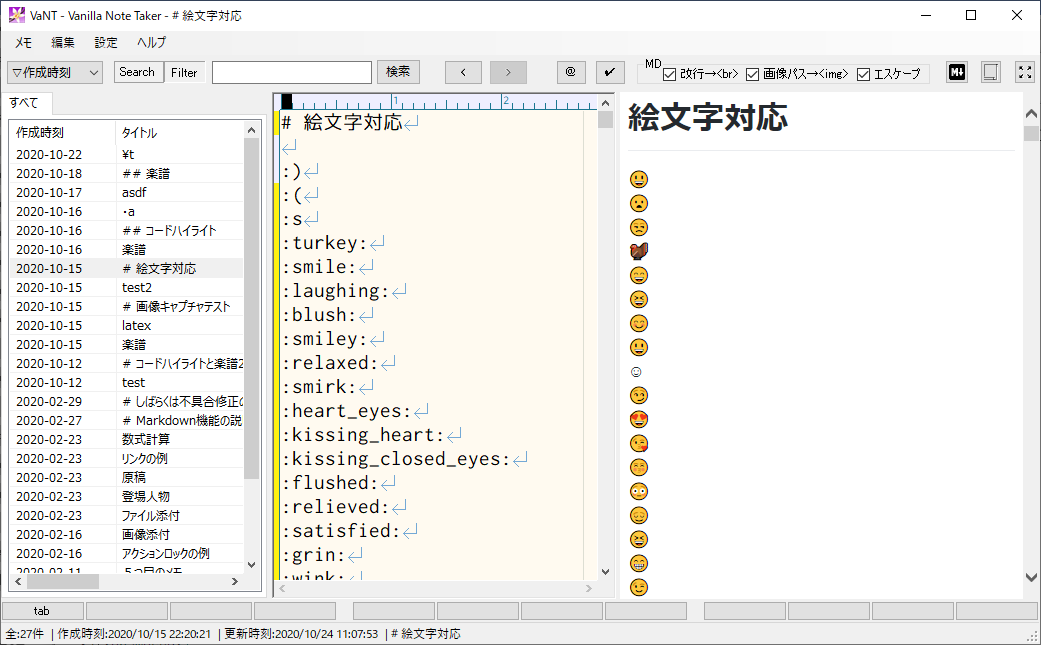
絵文字
日本人にはあまり馴染みがない気もしますが、結構な量の絵文字を使えるようにしました。
逆に、「:)」という文字列は必ず絵文字になってしまうので、これも設定で変更できるようにした方が良いのか検討中です。



コメント