かつてはPCのメモ取り環境として、howmを使っていた。その後自作した秀丸用howmマクロを経て、現在までXTMemoを使い続けている。
そろそろメモ環境を新しくしたいと思っていたのだが、一番候補になりがちなEvernoteは会社から使えないので却下していたため、中々決められずにいた。
今回は、まだ今後長く使っていけるかは分からないが、昔からあるTiddlyWikiを使ってメモ環境の構築を目指したい。
TiddlyWikiを知ったのは、もう10年以上前になると思う。MOONGIFTさん(当時はオープンアレクサンドリアだったか?)あたりで紹介されているのを見たのかもしれない。無数のWikiエンジンが乱立していた時代にあって、TiddlyWikiはなぜか私の心を捉えて離さなかった。なのでその後も動向を追い続けて今に至るのだが、現在ではHTML5ベースになりかなりブラッシュアップされた印象だ。
今回はそんなTiddlyWikiを使って私好みのメモ取り環境を構築してみることにする。
TiddlyWikiの最も特徴的で最も魅力的な部分は「1HTMLファイルのみで動作する」ことだと思うが、今回は以下の点からサーバータイプの環境を構築することにする。
- 保存が面倒(自動保存は必須)
- データが増えた際のパフォーマンス劣化をなくしたい
(1HTMLのみで運用したい人は、ココからHTMLをダウンロードすればすぐに使えるようになるので、以降のサーバー構築部分は飛ばしてください。)
TiddlyWikiサーバーの構築
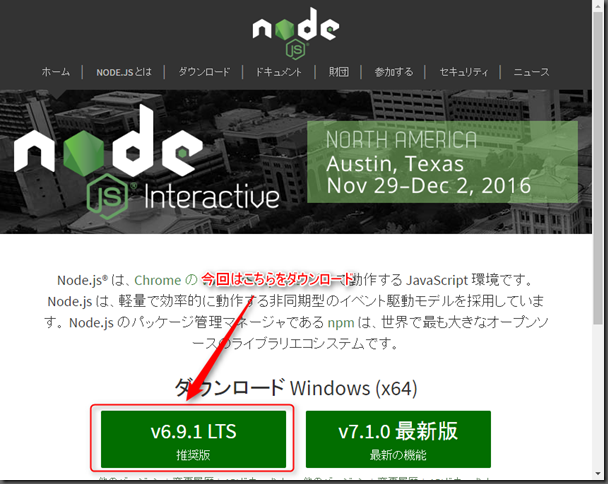
Node.jsのインストール
Node.jsのサイトから、インストーラをダウンロードして実行。
yarnのインストール
最近流行っているので、yarnを使うことにする。
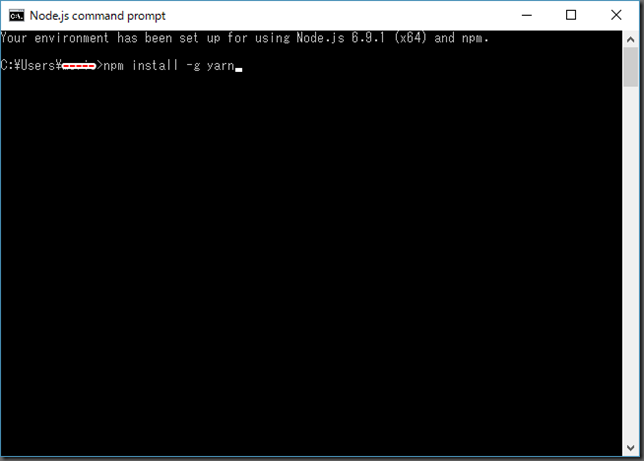
コマンドプロンプトを開き以下のコマンドを実行。
npm install –g yarn
TiddlyWikiのインストール
任意のローカルドライブにTiddlyWikiの本体とデータを格納するためのフォルダを1つ作成する。ここではC:\TiddlyWikiとする。
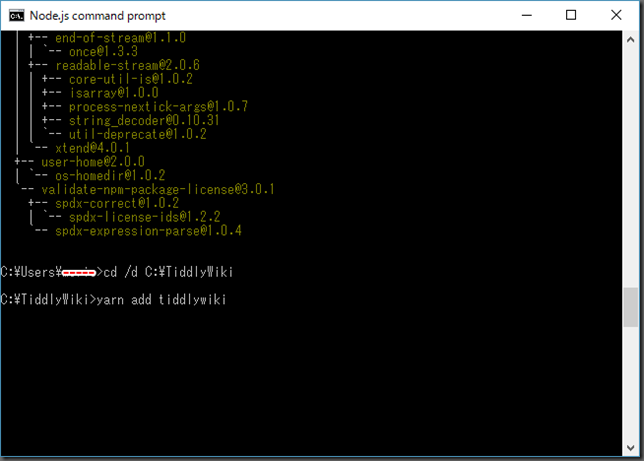
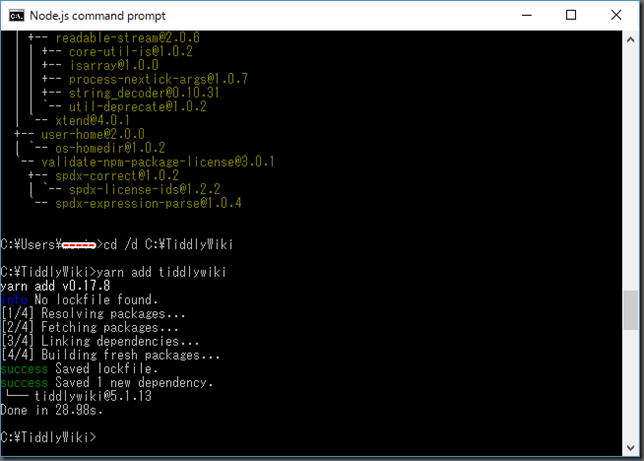
以下のコマンドを実行。
cd /d C:\TiddlyWiki
yarn add tiddlywiki
メモ用TiddlyWikiの作成
以下のコマンドを実行。
node_modules\.bin\tiddywiki memo –init server
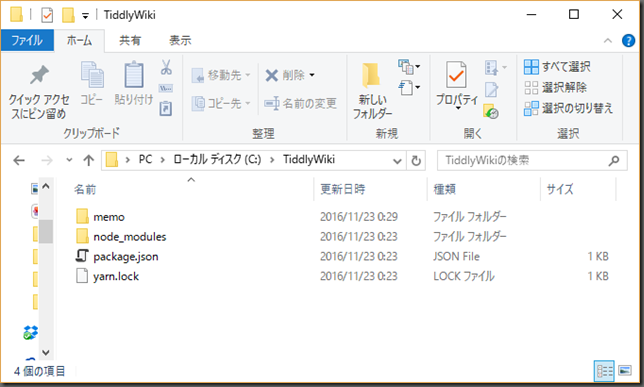
ここまでで、TiddyWiki用のフォルダは以下のようになっているはず。
TiddlyWikiサーバーの起動
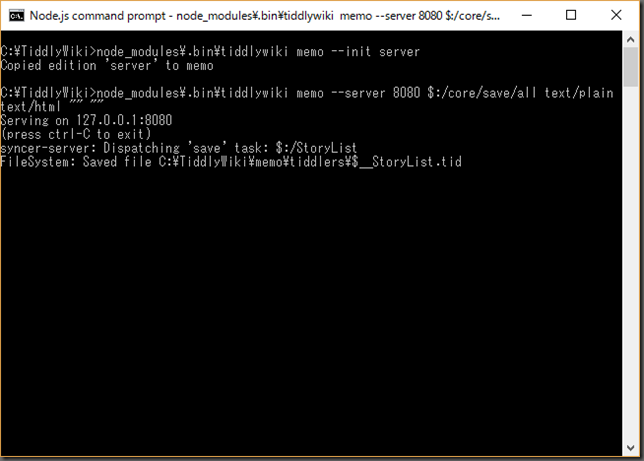
以下のコマンドを実行。
node_modules\.bin\tiddlywiki memo –server 8080 $:/core/save/all text/plain text/html "" ""
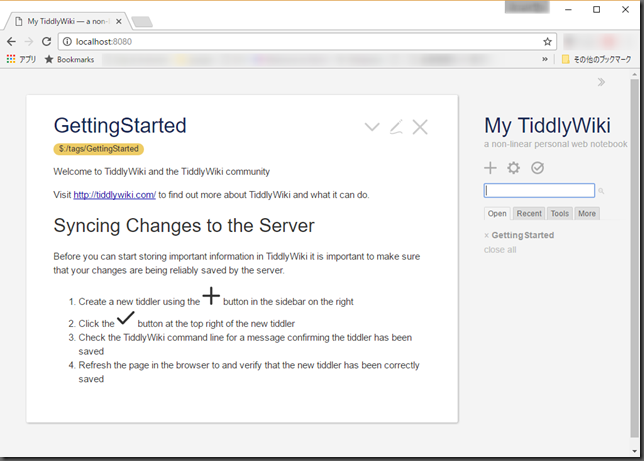
ブラウザで以下のURLにアクセスしてみる。
以下の画面が表示されたら成功。
TiddlyWikiをWindowsのサービス化する方法もあるが、そこまでするほどのものでもないので先程の起動コマンドをバッチにして、Windows起動時に呼び出されるようにしておく。
まずは起動バッチ。
このままだと、実行するとコマンドプロンプト画面が出てしまい邪魔なので、起動バッチを呼び出すVBScriptを用意してスタートアップに登録する。
ちなみにWindows10のスタートアップフォルダは以下。いつも忘れるのでメモ。
C:\Users\<ユーザー名>\AppData\Roaming\Microsoft\Windows\Start Menu\Programs\Startup
今回は以上。次回からはメモ環境として使うためのTiddlyWikiの設定やコンテンツ作りをする。



















コメント